Create Obsidian Web Clip Summaries on MacOS with Firefox and Llama 3.2
November 29, 2024
I updated this post on December 23, 2024 to reflect the steps required in version 0.10.5 of the Obsidian web clipper extension.
I use Obsidian to capture information like my daily todo lists; notes about things I've read, listened to, watched, or done; reminders about repeating chores and home maintenance tasks; trips I'm planning or places I've visited--anything and everything.
I recently learned about the Obsidian web clipper browser extension. I was intrigued by some of the features shown on the landing page. I started thinking about how it might improve my workflows for indexing web pages that I want to go back and read in more detail and distilling them into notes for quick reference later. Instead of manually entering all of the page metadata, copy/pasting text from the page into a note, and writing a quick summary, maybe the extension could take a first pass for me.
I set out to get the web clipper Firefox extension configured on my Mac, with a local Meta Llama 3.2 model set as an interpreter to summarize content in some of my templates. The Obsidian help pages explained the basics. I wrote this post to describe the steps I took from top-to-bottom, including what I did to get summaries of acceptable quality in my clippings.1
Prereqs
I started with the following:
- Macbook Pro M2 w/ 16 GB RAM
- macOS Sequoia 15.x
- homebrew
- Firefox (
brew install --cask firefox) - Obsidian >=1.7.2 (
brew install --cask obsidian)
Page Highlights
I installed the extension and created an initial template to store page highlights in Obsidian notes by following the steps below.
- Install the Obsidian web clipper extension from the Firefox add-ons site.
- Click the Obsidian icon in the Firefox toolbar and then click the gear to open the settings screen.
- Add my primary vault named
Journalto the Vaults list. - Create a New Template named
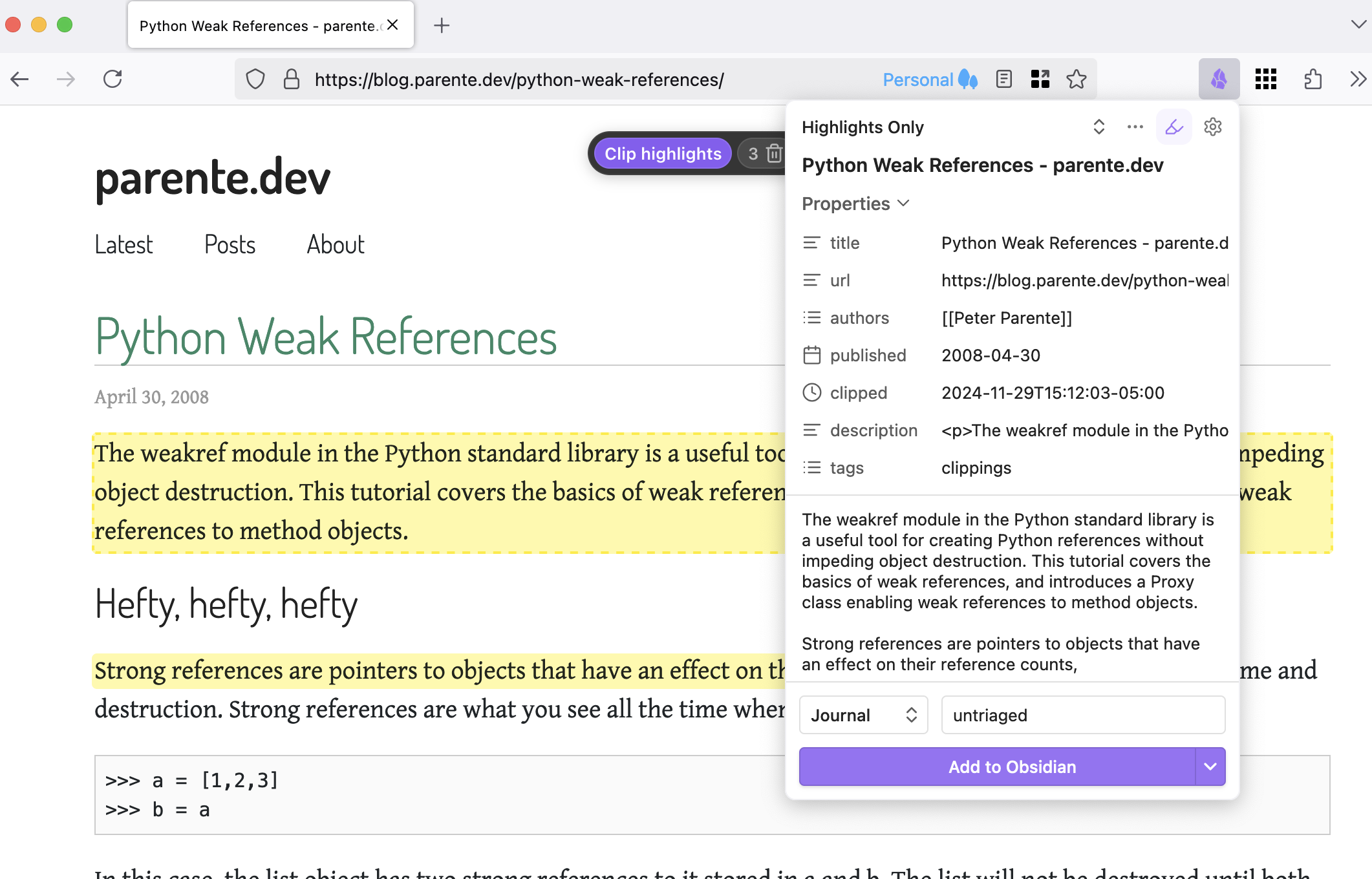
Highlights Onlywhich saves to theuntriagedfolder in myJournalvault and has Note content{{highlights|map: item => item.text|join:"\n\n"}}(i.e., the text of all my highlights separated by newlines). - Update the Properties in the template to align with ones I already use on my Obsidian notes (e.g.,
urlinstead ofsource,clippedinstead ofcreatedwith an ISO-8601 datetime). - Delete the Default template.
- Click Properties in the sidebar and then Remove unused properties so only the metadata I care about are listed.
At this point, I was able to open the extension, click the highlighter icon, select portions of the page, and save notes containing my manual highlights.

Page Summaries
I created a second template that includes a generated page summary in addition to my highlights by taking these steps.
Create an ollama model for summarization
- Install the Ollama macOS desktop app and CLI with
brew install --cask ollama. - Run
launchctl setenv OLLAMA_ORIGINS 'moz-extension://*'so that the local Ollama server will accept connections from my Firefox browser.2 - Run the Ollama macOS app from the finder and work through the setup dialog screens until they disappear.3
- Create a
Modelfilewith the following content.
# Use the 3B parameter, 2 GB base model file
FROM llama3.2
# Larger context window for page summaries
PARAMETER num_ctx 32768
# Lower temperature for more conservative sampling / less creative summaries
PARAMETER temperature 0.25
- Run
ollama create -f Modelfile llama3.2:ctx32k-t0.25to create a model config with that ID. - Run
ollama listand confirm the base and custom models exist.
Enable the model as an interpreter
- Click the Obsidian icon in the Firefox toolbar and then click the gear to open the settings screen again.
- Click Interpreter and enable it.
- Click Add provider and enter details about the local Ollama server.
- Provider:
Ollama - Base URL:
http://127.0.0.1:11434/api/chat - API key:
ollama
- Provider:
- Click Add model and enter details about the local Ollama server.
- Provider:
Ollama - Display name:
Llama 3.2 (ctx=32k, t=0.25) - Model ID:
llama3.2:ctx32k-t0.25(the ID used when runningollama createearlier)
- Provider:
Create a new template
- Click the Highlights Only template created earlier.
- Click More -> Duplicate at the top.
- Name the new template Summary and Highlights.
- Update the Note content to include a prompt variable.
# AI Summary
{{"Generate a concise, 5 sentence summary of the content within the prior <documentPrefix></documentPrefix> tags."|strip_tags}}
# Highlights
{{highlights|map: item => item.text|join:"\n\n"}}
- Update the Interpreter context to include a slice of the page content smaller than the context window configured for the model.
<documentPrefix>{{content|slice:0,16384}}</documentPrefix>
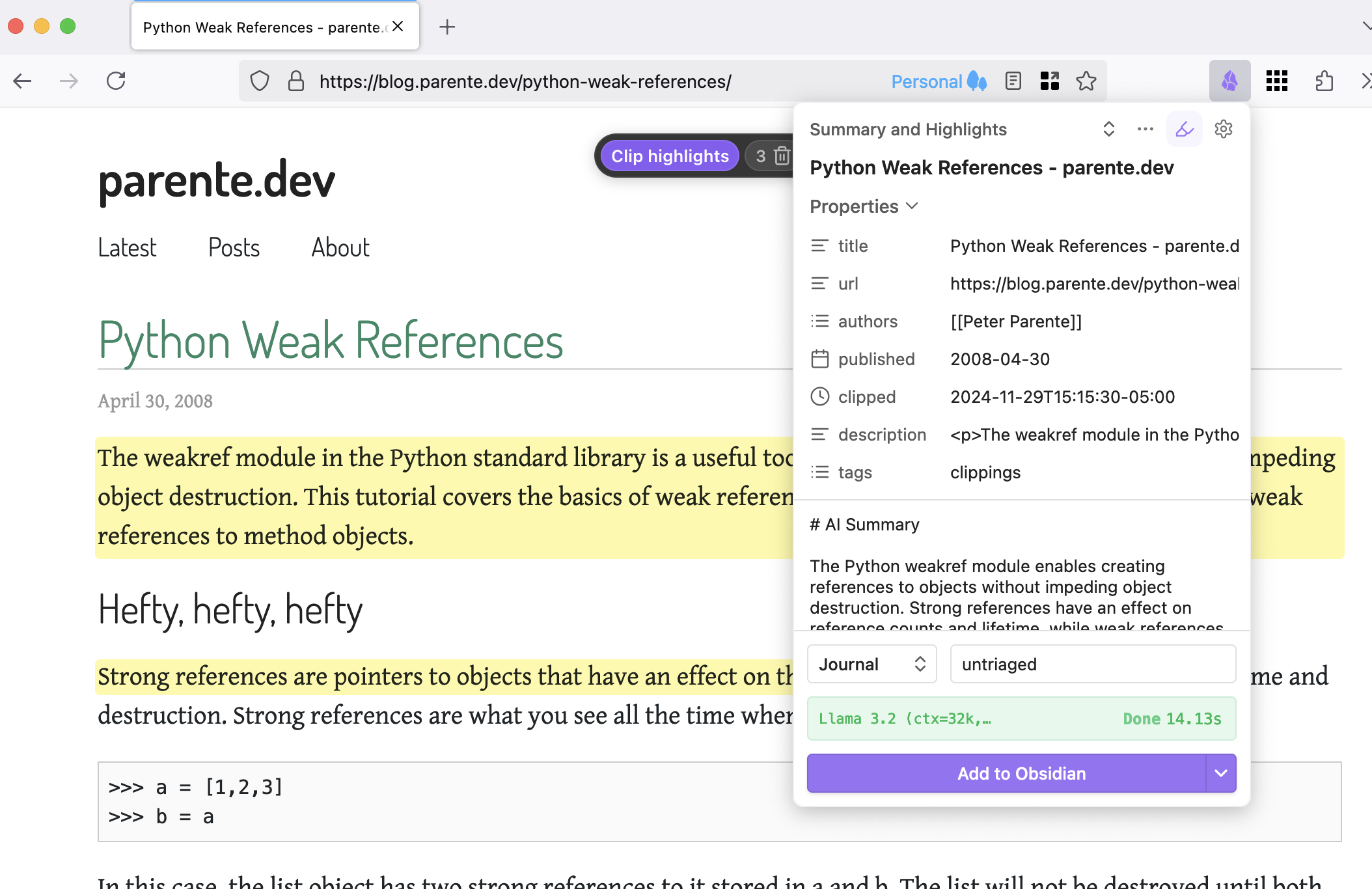
After these additional steps, I was able to select the Summary and Highlights template in the extension popup, select the Llama 3.2 (ctx=32k, t=0.25) interpreter, click Interpret to get a preview of generated summary, and save notes containing both the summary and my manual highlights.

Site-Specific Templates
I found that my generic Summary and Highlights template did not work on all sites. The {{content}} variable, for instance, only contains text about cookies on AWS documentation pages. I created a template selected automatically for the AWS docs site by following the steps below.
- Visit the extension settings again.
- Click the Summary and Highlights template created earlier.
- Click More -> Duplicate at the top.
- Name the new template AWS Docs Summary and Highlights.
- Put
https://docs.aws.amazon.com/in the Template triggers textbox. - Update the Note content with a slightly customized prompt.
# AI Summary
{{"Generate a concise, 5 sentence summary of the AWS docs content within the prior <documentPrefix></documentPrefix> tags."|strip_tags}}
# Highlights
{{highlights|map: item => item.text|join:"\n\n"}}
- Update the Interpreter context to pull content from the HTML element with
id="main"instead of where the extension gets it by default.
<documentPrefix>{{selectorHtml:#main|markdown|slice:0,16384}}</documentPrefix>
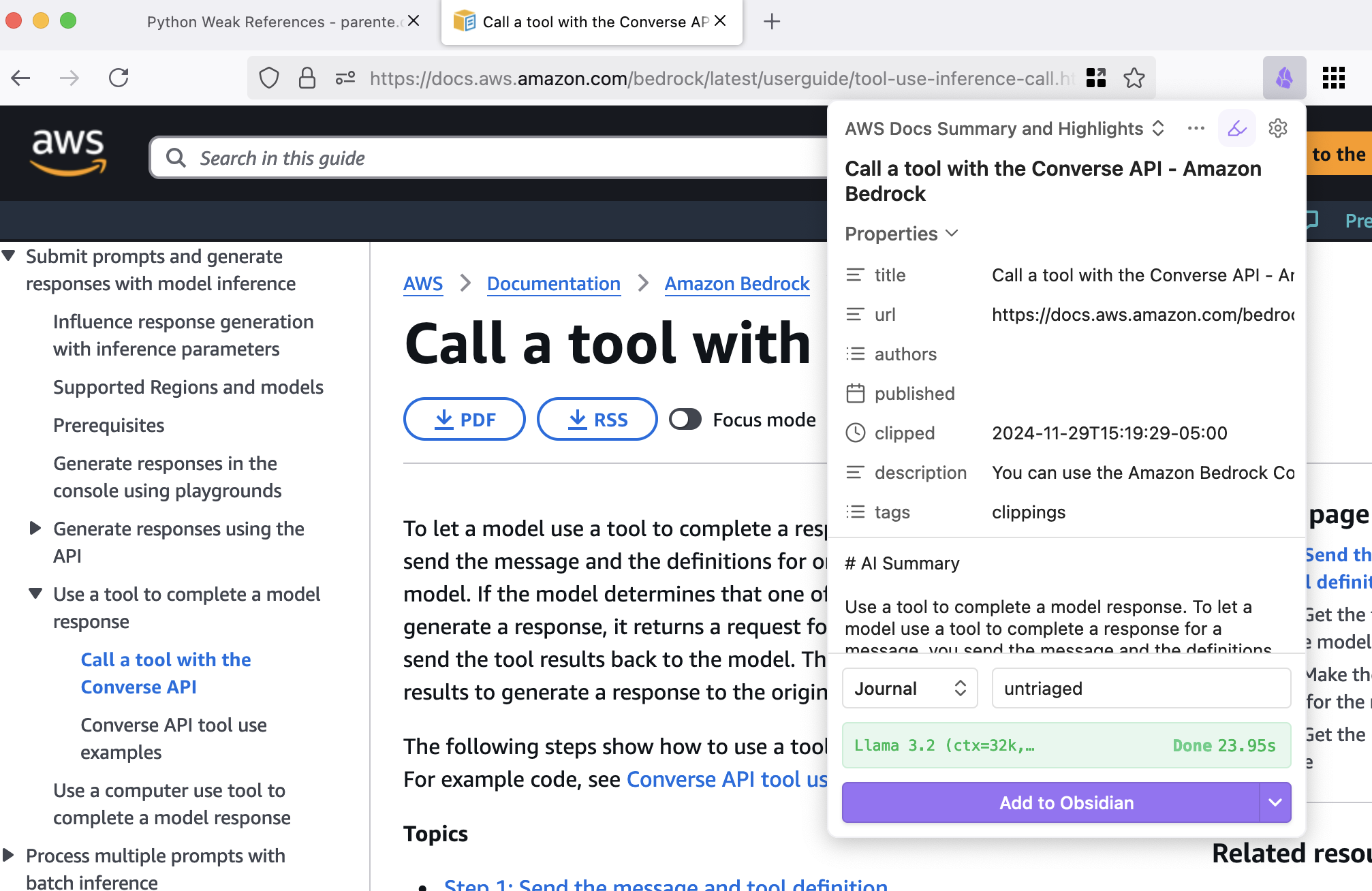
I was able to visit one of the Amazon Bedrock documentation pages and generate a meaningful summary after configuring this template for automatic activation on the https://docs.aws.amazon.com site.

Final Thoughts
- The web clipper extension is in beta as of this writing. I expect the UX will change.
- There are a lot of knobs to turn here, from model parameters to prompt variables to note formats to template configs. Tuning and tweaking is in order.
- The OpenAI and Anthropic models would likely provide better results out of the gate. I'm sticking with Ollama/Llama in the spirit of the local-only Obsidian privacy model.
-
I'm maintaining my latest Obsidian configs in parente/obsidian-configs on GitHub. ↩
-
I did spend a few moments considering if I should set this env var less globally and narrow down the extension UUID(s) allowed. I did not think it worth the effort in my case. Follow your heart. ↩
-
Restart the Ollama app from the macOS menu bar if you're already running it so that the
launchctl setenvtakes effect. Otherwise, the ollama server will respond with auth errors when the extension attempts to use it. ↩
Contact
GitHub
LinkedIn
RSS